Introduzione.
Nel precedente articolo che trovate a questo link, abbiamo discusso tutto ciò che riguarda l’utilizzo della Classe SerialComunication, inclusa nel namespace Windows.Devices. In questa seconda e ultima parte, creeremo un progetto di prova con Visual Micro, un Plug-in installabile per poter programmare le schede della famiglia Arduino direttamente da Visual Studio. Alla fine del primo articolo abbiamo creato l’interfaccia grafica e creato il codice per la gestione della comunicazione seriale, con il seguente risultato finale.
Figura 2: il progetto finale creato con Visual Studio 2015.
Progetto di prova.
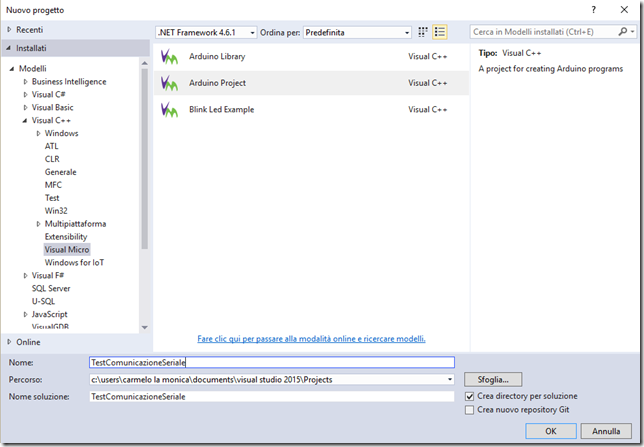
Avviamo Visual Studio 2015, dal menù file selezioniamo nuovo progetto, selezioniamo dai modelli installati la sezione C++ come mostrato in figura, e lo denominiamo Test comunicazione seriale.
Figura 2: il progetto di prova con Visual Micro.
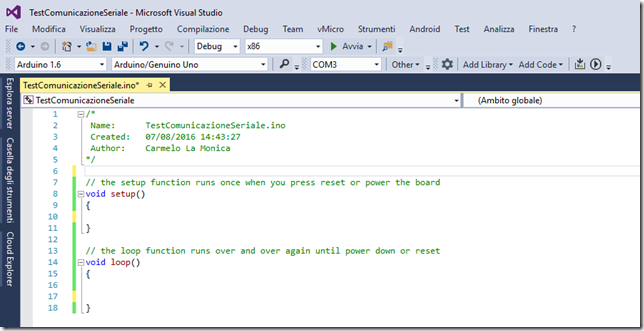
Confermiamo con Ok, e saremo condotti nell’editor di codice come visibile in figura.
Figura 3: il file TestComunicazioneSeriale.ino con Visual Micro.
Siamo a questo punto pronti per scrivere un breve esempio di codice per le schede Arduino. Il vantaggio di utilizzare Visual Micro da un mio punto di vista, e la comodità di avere un intellisense che semplifica non poco la scrittura del codice, suggerendo man mano i metodi e/o proprietà al momento della digitazione di un determinato oggetto. Altra cosa non da poco, quella di eseguire il debug del nostro codice a differenza dell’ide Arduino classico, dove nessuna delle due cose e disponibile. Da evidenziare una cosa: il Debugger per Visual Micro non e incluso di default, ma va acquistato separatamente, avete tuttavia una trial dove e possibile provarlo prima dell’acquisto se lo si ritiene opportuno. Detto questo, scriviamo ora il codice che svolge le seguenti operazioni:
- Spegnimento Led con comando denominato 1.
- Accensione Led con comando denominato 2.
- Pulse 1 secondo Led con comando denominato 3.
- Pulse 2 secondi Led con comando denominato 4.
E veramente molto semplice quello che faremo, e una scelta voluta, semplicemente per far capire come funziona la comunicazione seriale tra Arduino e Raspberry pi2, ovvio si può fare tanto ma tanto di più, ma lo scopo dell’articolo e quello di spiegare il funzionamento senza entrare in cose o argomenti particolari. Scriviamo ora il codice C++ seguente e ne commenteremo poi tutte le fasi.
/*
Name: TestComunicazioneSeriale.ino
Created: 07/08/2016 14:43:27
Author: Carmelo La Monica
*/
char incomingByte = ‘0’; // for incoming serial data
int ledPin = 13;
// the setup function runs once when you press reset or power the board
void setup()
{
Serial.begin(9600); // opens serial port, sets data rate to 9600 bps
pinMode(ledPin, OUTPUT);
}
// the loop function runs over and over again until power down or reset
void loop()
{
// send data only when you receive data:
if (Serial.available() > 0)
{
// read the incoming byte:
incomingByte = Serial.read();
}
if (incomingByte == ‘1’)
{
Serial.println(“LedOff”);
digitalWrite(ledPin, LOW); // sets the LED off
incomingByte = ‘0’;
}
if (incomingByte == ‘2’)
{
Serial.println(“LedOn”);
digitalWrite(ledPin, HIGH); // sets the LED on
incomingByte = ‘0’;
}
if (incomingByte == ‘3’)
{
Serial.println(“LedOn”);
digitalWrite(ledPin, HIGH); // sets the LED on
delay(1000); // waits for a second
Serial.println(“LedOff”);
digitalWrite(ledPin, LOW); // sets the LED off
delay(1000);
}
if (incomingByte == ‘4’)
{
digitalWrite(ledPin, HIGH); // sets the LED on
Serial.println(“LedOn”);
delay(2000); // waits for a second
digitalWrite(ledPin, LOW); // sets the LED off
Serial.println(“LedOff”);
delay(2000);
}
}
Analiziamo il codice appena scritto. Definiamo due variabili:
char incomingByte = ‘0’; // for incoming serial data
int ledPin = 13;
La prima di tipo char, dove andremo a verificare i valori, che possono essere da 1 a 4 come scritto precedentemente. La seconda e la variabile int ledPin, ossia dove andremo a collegare il led, per la precisione sul pin 13 della scheda Arduino Uno.
void setup()
{
Serial.begin(9600); // opens serial port, sets data rate to 9600 bps
pinMode(ledPin, OUTPUT);
}
Nel metodo setup(), che viene eseguito una sola volta, inizializziamo la comunicazione seriale con una baudrate di 9600 bit/s e impostiamo la variabile ledPin come un uscita (OUTPUT)con l’istruzione pinMode, così da dare un valore di tensione quando da codice la imposteremo ad 1 accendendo in questo modo il Led.
// the loop function runs over and over again until power down or reset
void loop()
{
// send data only when you receive data:
if (Serial.available() > 0)
{
// read the incoming byte:
incomingByte = Serial.read();
}
if (incomingByte == ‘1’)
{
Serial.println(“LedOff”);
digitalWrite(ledPin, LOW); // sets the LED off
incomingByte = ‘0’;
}
if (incomingByte == ‘2’)
{
Serial.println(“LedOn”);
digitalWrite(ledPin, HIGH); // sets the LED on
incomingByte = ‘0’;
}
if (incomingByte == ‘3’)
{
Serial.println(“LedOn”);
digitalWrite(ledPin, HIGH); // sets the LED on
delay(1000); // waits for a second
Serial.println(“LedOff”);
digitalWrite(ledPin, LOW); // sets the LED off
delay(1000);
}
if (incomingByte == ‘4’)
{
digitalWrite(ledPin, HIGH); // sets the LED on
Serial.println(“LedOn”);
delay(2000); // waits for a second
digitalWrite(ledPin, LOW); // sets the LED off
Serial.println(“LedOff”);
delay(2000);
}
}
Nel metodo loop() che viene eseguito in maniera continua, utilizziamo una serie di istruzioni if, andando a comparare il valore della variabile incomingByte. Come e possibile osservare, ci sono quattro costrutti if tutti con una condizione, 1,2,3 o 4. Tornando per un attimo al progetto creato nella prima parte, abbiamo assegnato ad ogni button dell’interfaccia un valore che sarà inviato alla porta seriale dopo il click si di essi, per precisone:
- Tasto “Spegni Led” scriverà valore ‘1’ sulla porta seriale.
- Tasto “Accendi Led” scriverà valore ’2’ sulla porta seriale.
- Tasto “Pulse 1000 ms” scriverà valore ‘3’ sulla porta seriale.
- Tasto “Pulse 2000 ms” scriverà valore ‘4’ sulla porta seriale.
Il valore inviato dall’interfaccia sulla Raspberry Pi2 e Windows 10 IoT, sarà letto nel metodo loop() del programma sulla scheda Arduino uno, inizierà il confronto dei costrutti if, se uno dei quattro soddisfa la condizione, sarà eseguito il codice al suo interno. Supponiamo che si faccia click sul pulsante “Pulse 1000 ms”, sarà inviato il valore ‘3’ sulla porta seriale, e sarà soddisfatta sul codice C++ Arduino la seguente condizione.
if (incomingByte == ‘3’)
{
Serial.println(“LedOn”);
digitalWrite(ledPin, HIGH); // sets the LED on
delay(1000); // waits for a second
Serial.println(“LedOff”);
digitalWrite(ledPin, LOW); // sets the LED off
delay(1000);
}
A questo punto incomingByte avrà valore ‘3’ per cui avremo un lampeggio con campionatura di un secondo del led, questo grazie all’istruzione delay(1000), che sta a significare una pausa di un secondo. Tutto continuerà così fino a quando non daremo un altro comando dell’interfaccia Windows 10, se facessimo click sul pulsante “Spegni Led”, sarà eseguita la prima condizione if sul codice C++ Arduino, perché incomingByte avrà valore ‘1’, spegnendo così il Led se osserviamo il codice precedente.
Test del progetto.
Di seguito un video che dimostra tutto ciò che abbiamo letto e affrontato in questi due articoli. Un video vale a volte più di mille righe di testo e/o parole. Trovare il video a questo link.
Conclusioni.
In questa seconda parte, abbiamo completato e dimostrato con un esempio semplicissimo in che modo possono comunicare via seriale una scheda Raspberry Pi2 con installato Windows IoT core e una scheda Arduino Uno. Abbiamo visto la gestione del progetto con Visual Studio e un applicazione di tipo Universal nella prima parte, concludendo poi con la seconda parte creando un esempio con Visual Micro, e visto in maniera pratica mediante video il funzionamento finale del progetto. Ora tocca a voi e buon coding ![]() .
.